스코어 변경이나 무적모드 변경 등 다양하게 바꾸기가 가능하지만
가장 필요할법한 사진 변경을 간단히 짚고 넘어가겠습니다
세가지 절차:
1. 아래의 소스 코드를 다운로드 후 실행
2. 사진 바꾸기
3. 등록 및 공유
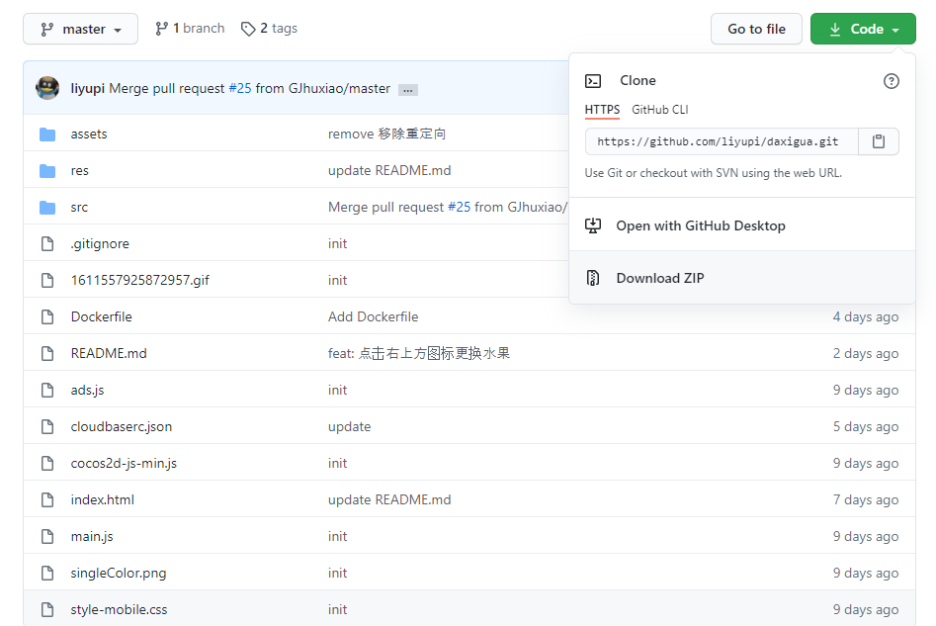
링크: https://github.com/liyupi/daxigua
에 접속해 소스 코드를 다운로드 합니다


res 폴더에는 미디어 파일
src 폴더에는 핵심 코드
index.html은 메인 페이지입니다
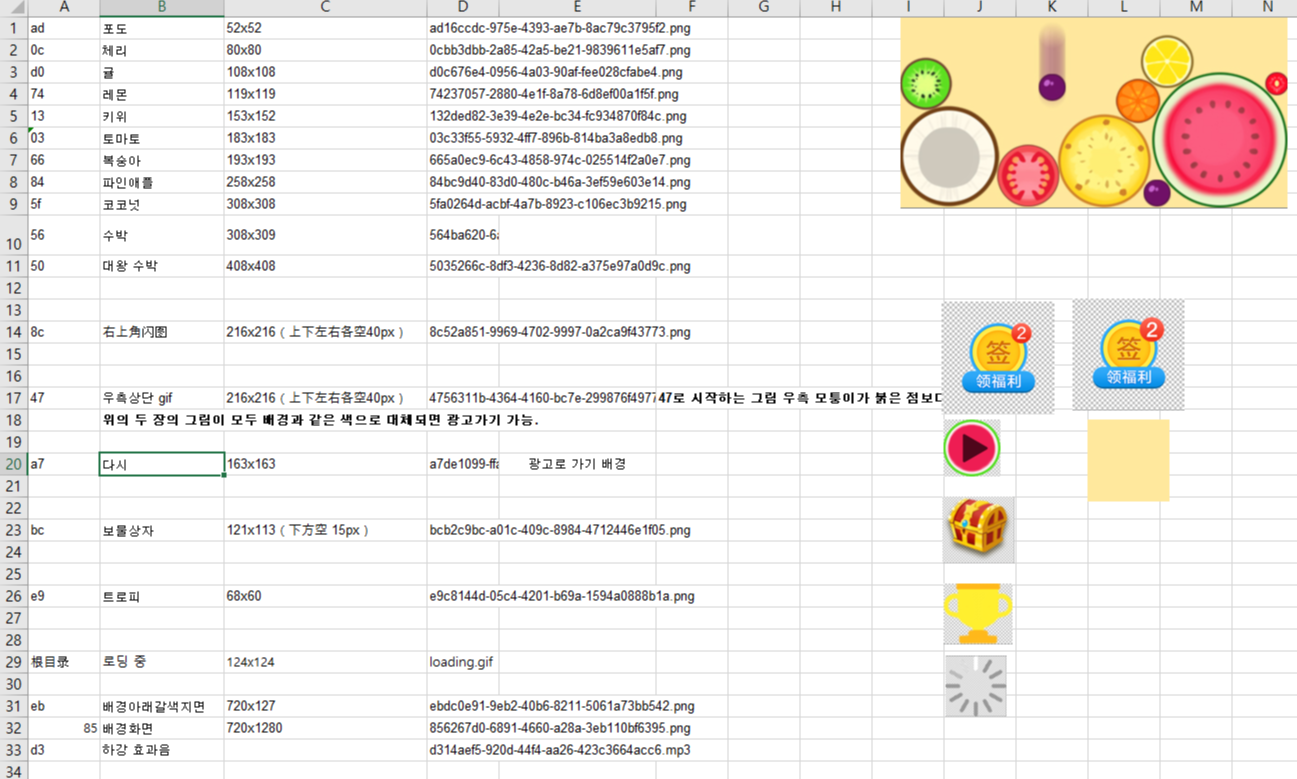
res 폴더에서 아래 A열의 폴더에 있는 원 사진: 수박, 오렌지, 레몬 등의 사진을 같은 이름, 형식, 크기의 사진으로 바꿔 넣어주면 됩니다

52*52 / 80*80 / 108*108 / 119*119 / 153*152 / 183*183 / 193*193 / 258*258 / 308*308 / 308*309 / 408*408

이름과 PNG형식 크기를 똑같이 하여 사진 파일을 넣어주시면 완성
사진 변경 후 공유하려면
下载 | Node.js 中文网
nodejs.cn
사이트에 들어가
Nod와 npm을 다운로드 및 설치해줍니다


그리고

두번째 파일을 켜줍니다
파일 경로에 차례대로 cmd 엔터 npm -v 엔터, npm i -g serve 엔터, serve 엔터를 눌러줍니다

그러면 Serving!과 함께 초록표시가 뜨는데요
Local 뒷 부분의 링크를 복사해줍니다
그리고 인터넷 주소창에 붙여넣기해서 daxigua_master 폴더를 클릭, 게임이 정상적으로 뜨는지 확인해줍니다

만약 뜨지 않는다면 daxigua-master/ 폴더를 로컬 디스크 C; > 사용자 > PC 폴더로 옮겨주고 새로고침해주세요
그 다음 https://vercel.com/ 에 들어가
'continue with GitHub' 계정을 만들어주세요
내 파일에서 daxigua-master 폴더로 들어온 후 경로에 cmd를 입력합니다.
그리고 코딩창 (NODE)이 뜨면 차례대로 npm i -g vercel 엔터, vercel -v 엔터, vercel 엔터
를 치면 이메일을 입력하라고 뜹니다
vercel에 가입한 이메일 입력 후 이메일함에서 vertify를 클릭하면 됩니다.
그리고 다시 y 엔터, 유저네임 엔터, n엔터, n 엔터
'http://~~app' URL'이 뜨면 이제 끝입니다
vercel 사이트에 가면 'daxigua-master'이름의 링크가 생성됐을 거예요
클릭 후
표시된 url을 복사해서 사용하시면 됩니다

댓글